Cronici Calculatoricești - CIP
Thursday, July 8, 2021
Despre începuturile mele în d'ale calculatoarelor.

Despre începuturile mele în d'ale calculatoarelor.

Despre ultimele două concursuri din an și banda mea de alergare.

János continuă să alerge.

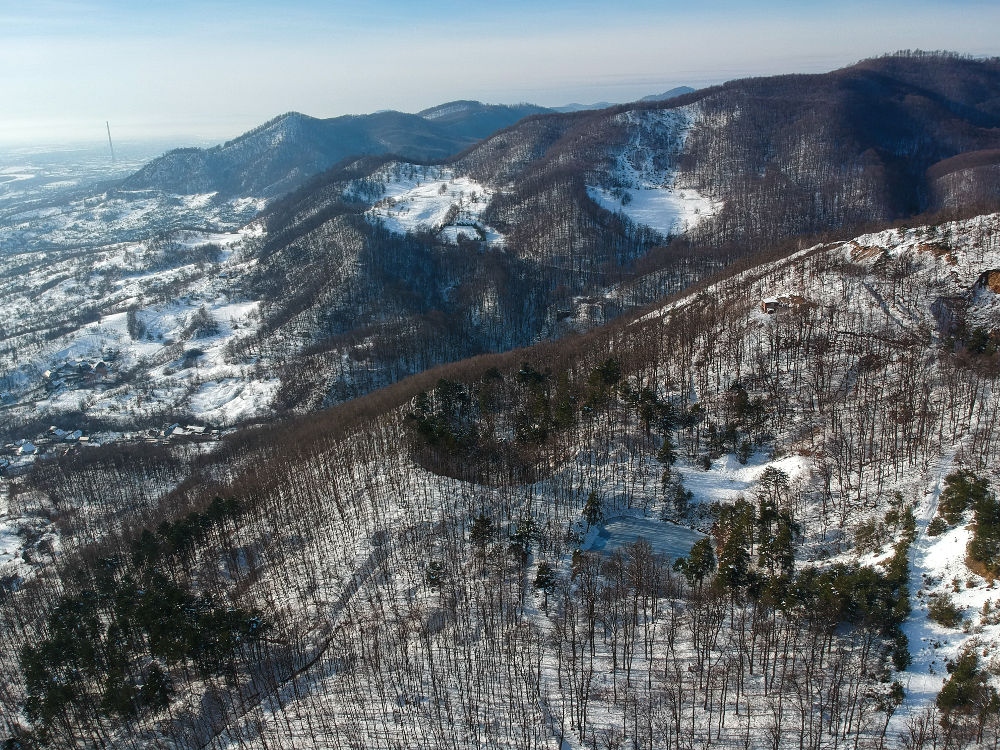
Baia Sprie văzută din dronă în poze și panorame.

Lacul Albastru din Baia Sprie în 3 poze, o filmare și o panoramă făcute cu drona iarna.

How to use Travis to build and deploy your Jekyll site to your VPS through SSH.